
Axit Axure Adaptive Views Template Templates, Free
Contribute to lightlz/axure development by creating an account on GitHub.

Axure Prototyping Blueprints an Axure Master! Explore designs
Part of Learning Axure RP video series. For the full Course visit:https://www.packtpub.com/web-development/learning-axure-rp-video?utm_source=youtube&utm_med.

Axure Tutorial Adaptive Views AxureBoutique
Introduction This article is a part of course Axure Full Course: Tutorial, Tips and Templates. Adaptive Views Now most websites use responsive view to adapt to different devices. It allows you to display different elements, sizes, and styles of elements in a page according to different screen sizes. Create New Adaptive Views There are two ways to create responsive views, one is to click Add.

Introduction to Axure Build Realistic, Functional Prototypes Rapidly
To create an adaptive view, click Add Adaptive Views at the top of the Style pane, or on the Style toolbar or click Project → Adaptive Views Set on an empty page, select one of the existing sets, or create a new one. To add an adaptive view, you will need to go to the left at the top of the dialog and click 'Add'.

Axure Adaptive View 1 YouTube
In today's digital landscape, users access websites and applications from a wide range of devices, including desktop computers, laptops, tablets, and smartph.

Axure Tutorial Adaptive Views AxureBoutique
Axure Adaptive Views Advanced Workflow - YouTube 0:00 / 35:41 Axure Adaptive Views Advanced Workflow UX talks 658 subscribers Subscribe 33K views 6 years ago PS: Follow me on Twitter for.

Axit Axure Adaptive Views Template Templates, Social media
In this video, you'll learn the basics of creating and using adaptive views in your Axure RP prototypes.

Axure adaptive views information Photography
Axure Tutorial-Practices and Examples: 33.Adaptive Views - AxureBoutique Axure Tutorial-Practices and Examples: 33.Adaptive Views Share Watch on In today's digital landscape, users access websites and applications from a wide range of devices, including desktop computers, laptops, tablets, and smartphones.

Axit Axure Adaptive Views Landing Page Templates Page template
Component Views Component views are alternate versions of components designed for specific contexts. They allow you to create a component once and then rearrange, resize, and restyle its widgets to fit each context you intend to use it in. When you add an instance of a component to the canvas, you can choose which of its views to display.

Axit Axure Adaptive Views Template Templates, Free
Adaptive views are alternate versions of pages designed for specific screen sizes. They allow you to create a page once and then rearrange, resize, and restyle its widgets to fit each screen size you intend to test it on. When you view the page in a web browser, the appropriate view for the browser dimensions will be shown automatically.

Adaptive Views · Axure Docs
Axure RP 7's Adaptive Views Creating responsive prototypes without writing code is now possible with Axure RP 7's new adaptive views feature. The feature enables you to create one page in Axure RP with several "views." The view displayed on a given device is determined by the width of the device's screen.

Axure Core Skills 1701 Adaptive Views (Emulating Mobile Responsive
Axure Tutorial-Practices and Examples: 33.Adaptive Views designed by AxureBoutique. Connect with them on Dribbble; the global community for designers and creative professionals.. By using adaptive views, designers can ensure that their prototypes provide a consistent and optimal user experience across various devices, such as smartphones and.

Axure Tutorial Week 4 Week 4 Task 1 Create adaptive views for
By using adaptive views, designers can ensure that their prototypes provide a consistent and optimal user experience across various devices, such as smartphones and tablets. More contents:.

Adaptive Views in Axure RP YouTube
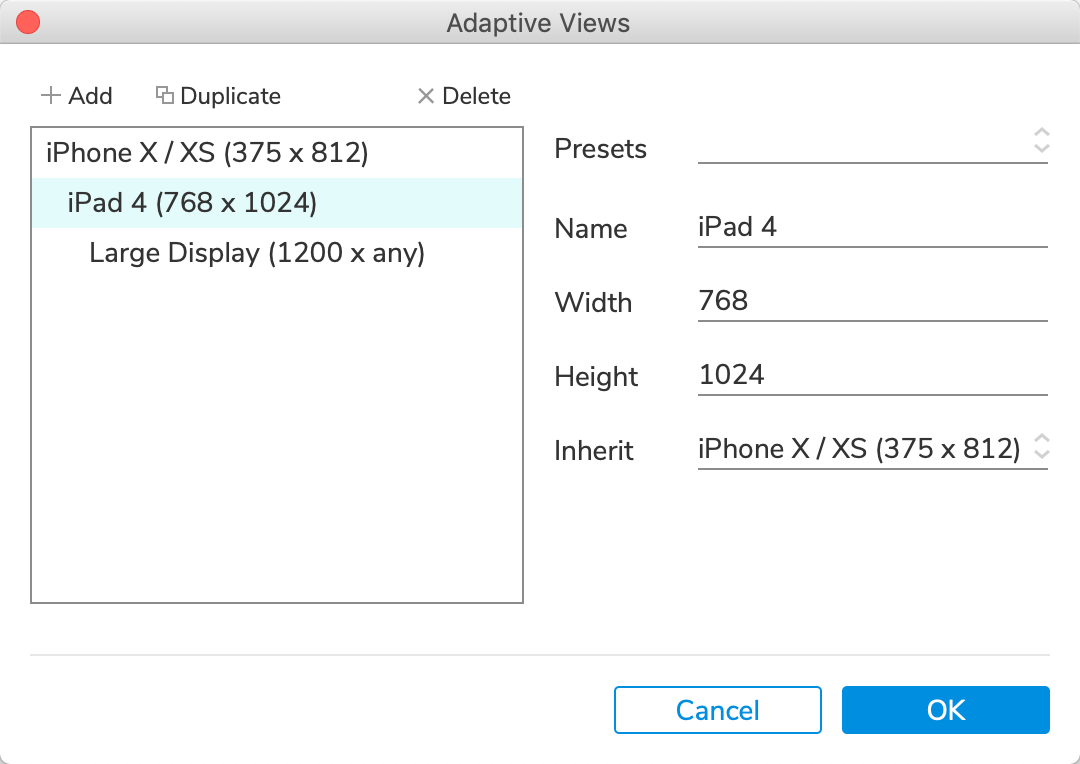
Presets: System preset views Name: the name of the view Width: the width of the view Height: the height of the view Inherit from: which view to inherit from. Inherit the view of the.

Axure adaptive views information Photography
Setting up adaptive views; Axure RP. Axure RP Pro is a wireframing, rapid prototyping, and specification software tool aimed at web and desktop applications. It offers capabilities typically found.

Axure Adaptive Views Smashing Magazine
Create from Widgets. You can create a component from widgets you've already added to the canvas by selecting them, right-clicking, and choosing Create Component in the context menu. The widgets will stay exactly where they are on the canvas, but they'll now be the first component instance of a new main component, listed in the Components pane.