
Basic App Setup React + Redux + Webpack (Part 3) YouTube
Download the GitHub repo. Check out the demo. Getting Started: First, let's make a new directory to build our project in and lets also make a package.json file. mkdir cool-cosmic-todo-app.

Advanced Redux 2 React + Redux + Webpack (Part 11) YouTube
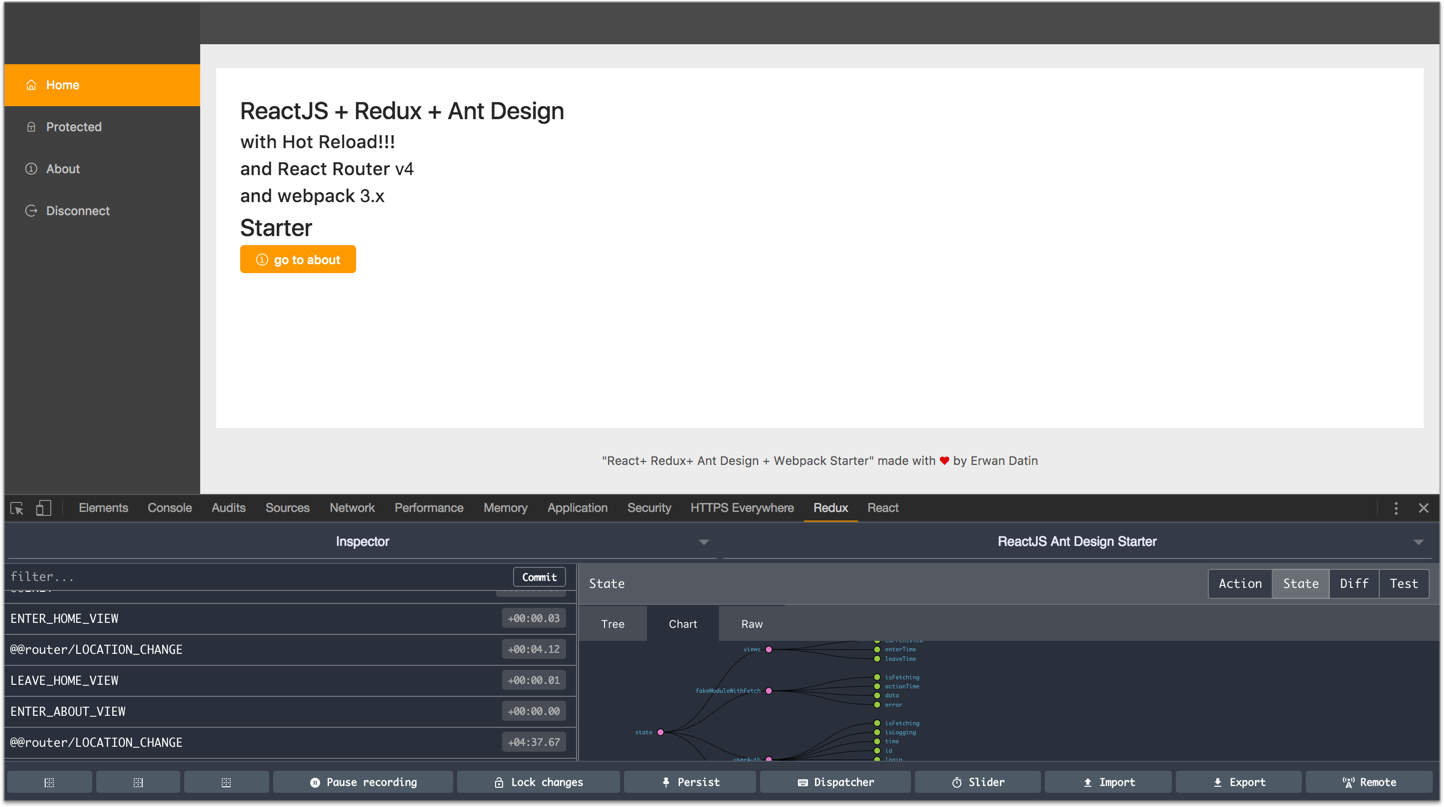
React Redux + Webpack Starter. This starter kit is designed to get you up and running with a bunch of awesome front-end technologies. The primary goal of this project is to provide a stable foundation upon which to build modern web appliications. Its purpose is not to dictate your project structure or to demonstrate a complete real-world.

Using State and Props React + Redux + Webpack (Part 5) YouTube
Building the webpack.config file (s). entry & output. Because we need to work on multiple sections that will be built with react, and we don't want to configure same settings over and over, we want webpack to output a dependencies file, and section file (s). dependencies file - will hold any cross section relevant dependancies, like react.

React Redux Antdesign Webpack Starter
The webpack.config.js file will use webpack to bundle our app for the browser. The tools directory will house some of our supporting code, like the configuration of our server using Express. The src directory is where the magic happens, it contains the meat of our React Redux application. React + Redux Structure

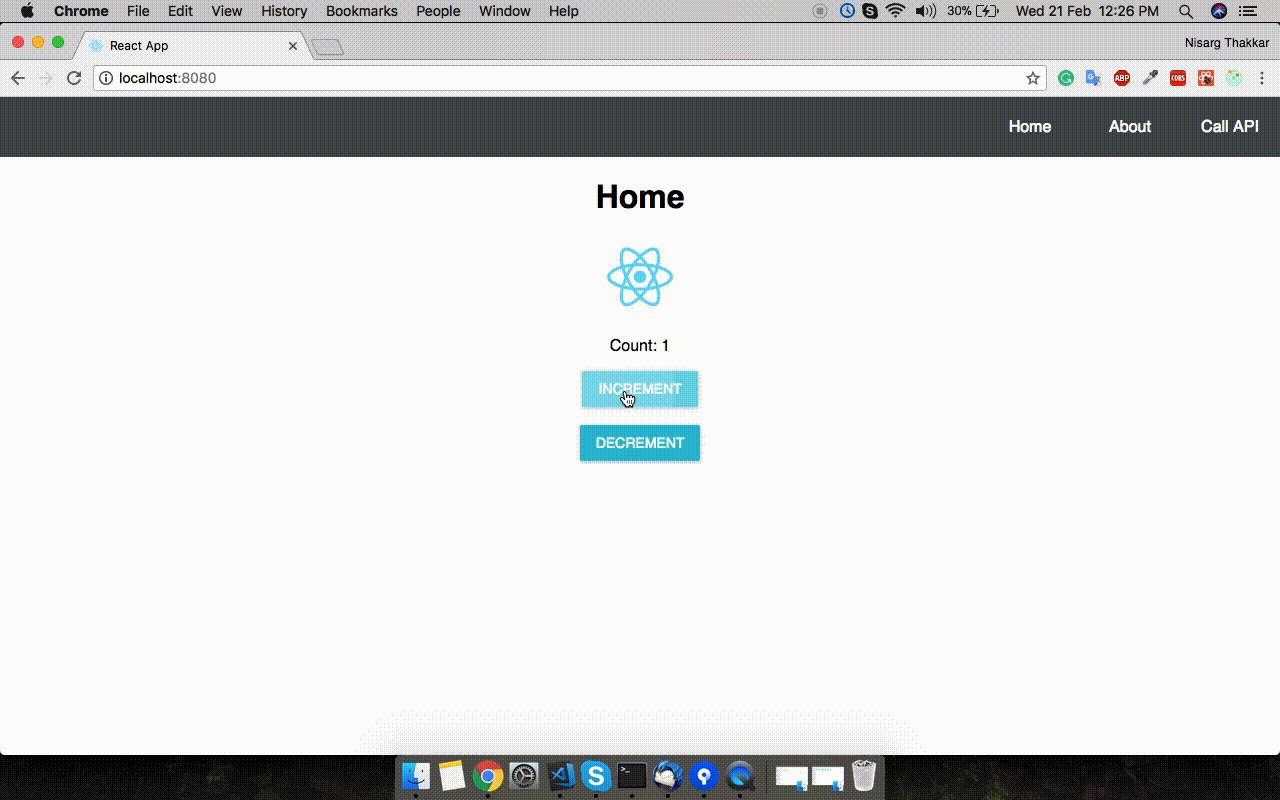
React Redux Webpack Eslint Starter Kit by Nisarg Thakkar Medium
We are going to use redux, react-redux, redux-logger, and redux-thunk to help us implement what is called the Flux architecture. The only thing worth mentioning in the dev dependencies is webpack and volleyball. Webpack will help us bundle all of our react and redux files into one large "bundle" file that will be used in our index.html.
GitHub catamphetamine/webpackreactreduxserversiderenderexample A sample React/Redux
React, Redux and Webpack Part 1. Setting up React environment Taras Batenkov · Follow Published in codeburst · 5 min read · Jul 26, 2017 14 The purpose of writing this article was to help beginners to start easily with React and answer their main question — How the hell does it work??? 👿

State, Props and JSX React + Redux + Webpack (Part 2) YouTube
webpack-react-redux A boilerplate for playing around with react, redux and react-router with the help of webpack. Contains: a working example of a filterable table which you can play around with (look below). ES6 - 7 Support with Babel Redux dev tools to help you keep track of the app's state Routing

The Complete React Web Developer Course (with Redux) Web development course, Web development
react-redux to map redux's state to components; babel to help us write the latest version of javascript/ES; webpack-hot-reload to speed up development: we save a file and then we can see.

Advanced Redux 1 React + Redux + Webpack (Part 10) YouTube
react-redux Share Improve this question Follow edited Aug 29, 2016 at 16:57 asked Aug 29, 2016 at 12:12 Muhammad Raihan Muhaimin 5,609 7 48 68 That error message indicates babel-preset-react not found. I'll suggest you include a .babelrc file in your root directory with { "presets": ["babel-preset-es2015", "babel-preset-react"] }

Awesome React Implementing Redux 1 React + Redux + Webpack (Part 8)
Webpack can be used with various languages and frameworks, including React. Installation npm init -y: Creates a package.json file for your project. npm i -D webpack webpack-cli: Installs.

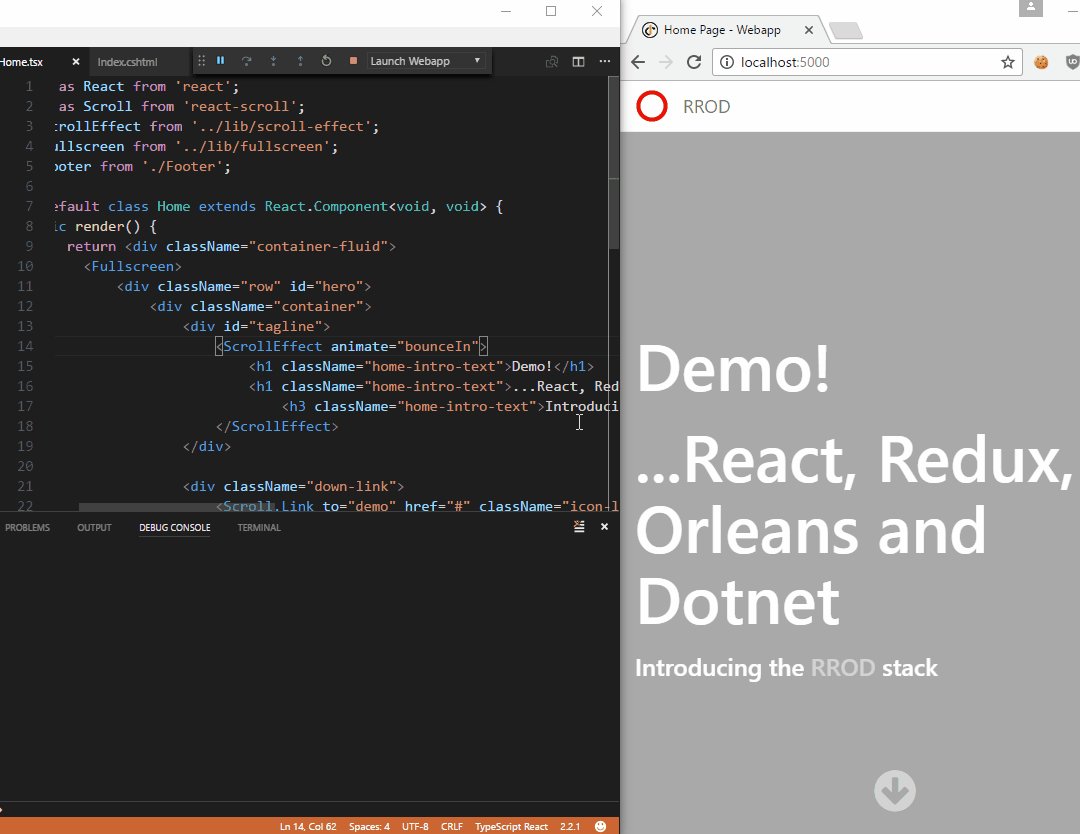
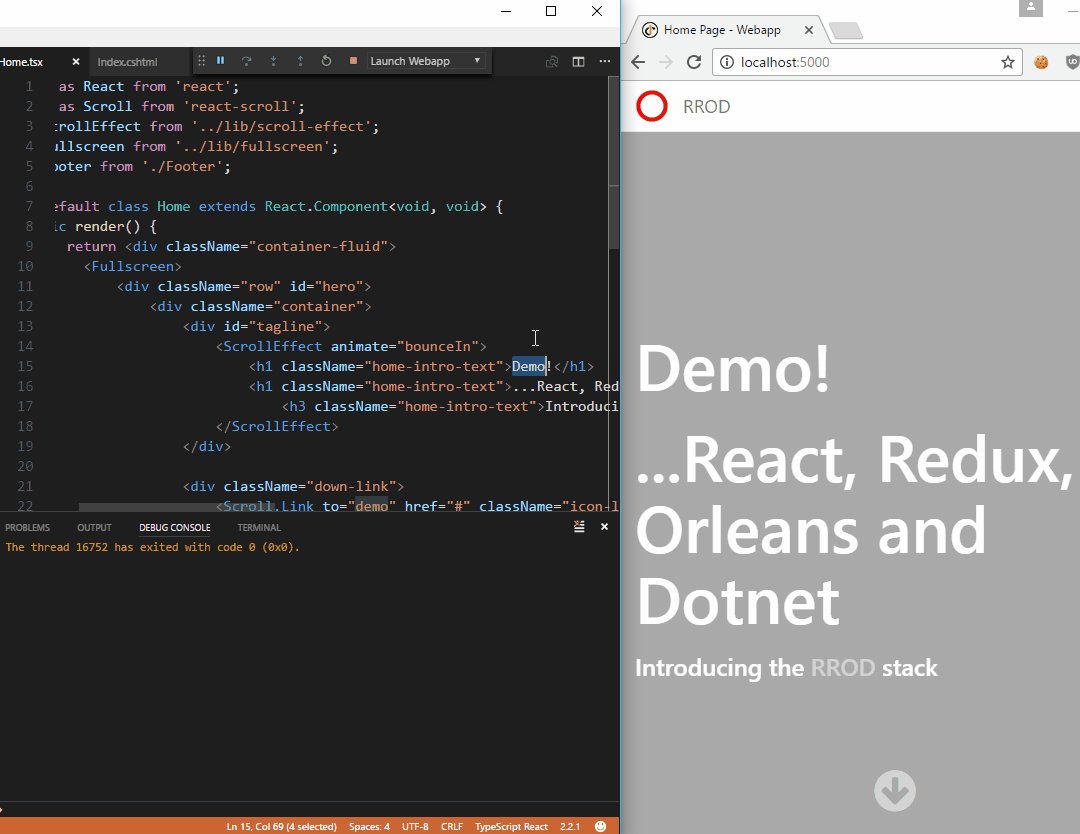
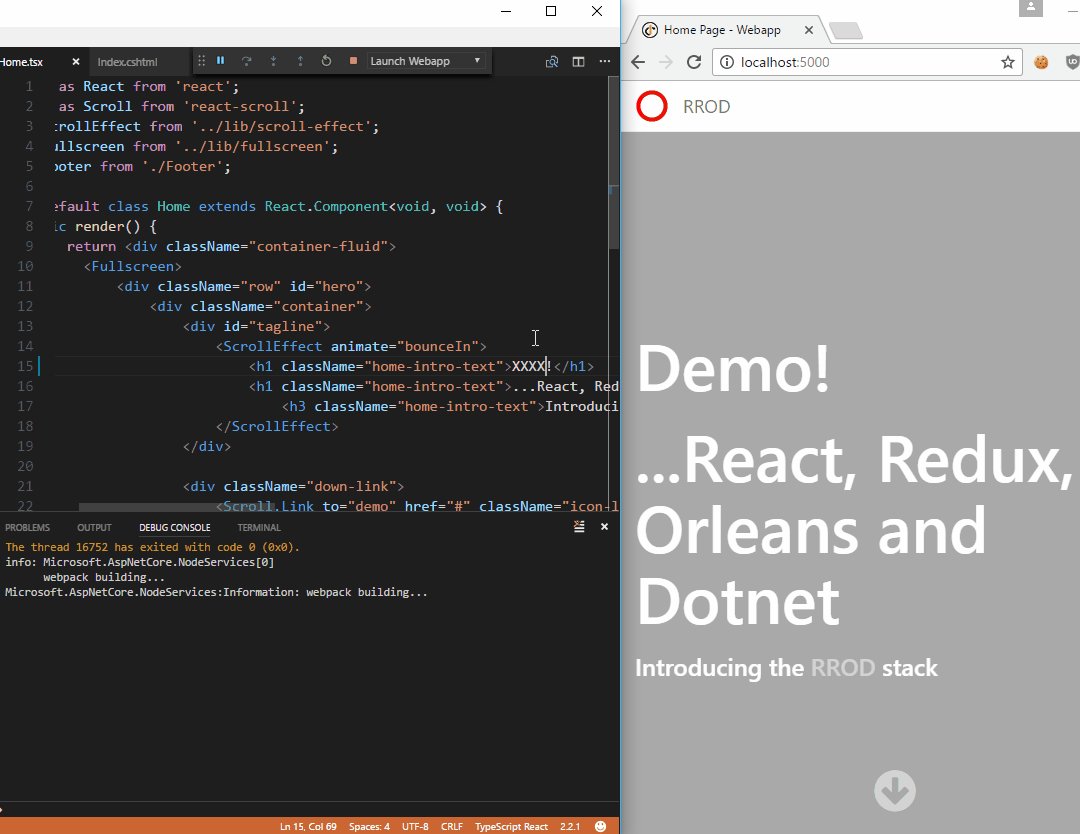
Using React, Redux and Webpack with Core to build a modern web frontend by Maarten
A predictable state container for JavaScript applications React-Redux Official React bindings for Redux The official, opinionated, batteries-included toolset for efficient Redux development

Creating React Redux App with Hapi js Webpack HMR Hot module Reloading YouTube
React-Redux Most likely, you'll also need the react-redux bindings for use with React npm install react-redux Note that unlike Redux itself, many packages in the Redux ecosystem don't provide UMD builds, so we recommend using module bundlers like Vite and Webpack for the most comfortable development experience. Redux DevTools Extension

React Redux Building Modern Web Apps with the ArcGIS JS API
React Redux is the official React UI bindings layer for Redux. It lets your React components read data from a Redux store, and dispatch actions to the store to update state. Installation React Redux 8.x requires React 16.8.3 or later / React Native 0.59 or later, in order to make use of React Hooks. Create a React Redux App

React and Redux in ES6 Live! Bitnative by Cory House
Part 1 of the React + Redux + Webpack series. In this video, we discuss what makes React different from other JavaScript frameworks and how it allows you to.

Babel Webpack React Redux Tutorials
React Redux. Official React bindings for Redux.Performant and flexible. Installation Create a React Redux App. The recommended way to start new apps with React and Redux is by using our official Redux+TS template for Vite, or by creating a new Next.js project using Next's with-redux template.. Both of these already have Redux Toolkit and React-Redux configured appropriately for that build tool.

3. React Redux настраиваем React в Webpack YouTube
Get Started Official React Redux is maintained by the Redux team, and kept up-to-date with the latest APIs from Redux and React. Predictable Designed to work with React's component model. You define how to extract the values your component needs from Redux, and your component updates automatically as needed. Encapsulated